구글 블로그스팟 이미지 불펌 방지 (ft. 자바스크립트 코드)
마우스 우클릭을 방지하는 자바스크립트 코드, '이미지'만 또는
'이미지・글자 모두' 복사를 막는 코드 2가지를 정리한다. 물론 우클릭을
못하게 막아도 불펌은 가능하지만, 편하게 원본은 못 가져간다 정도 의미로
생각하면 좋을 듯 하다.
1. 이미지 복사 불펌 방지하기
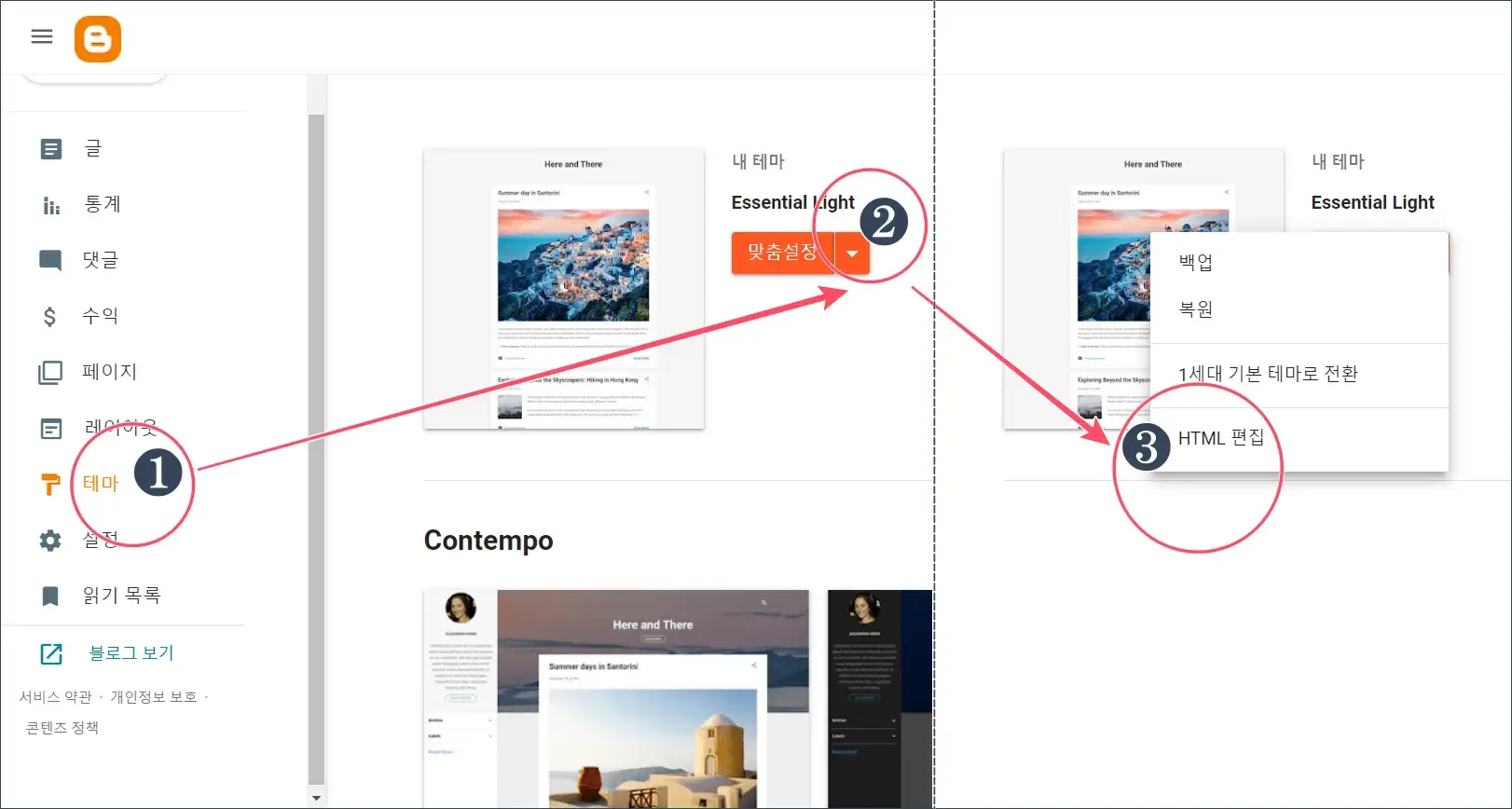
1) 테마 → 맞춤설정 옆의 화살표 '▼'을 누르고 'HTML 편집'으로
들어간다.
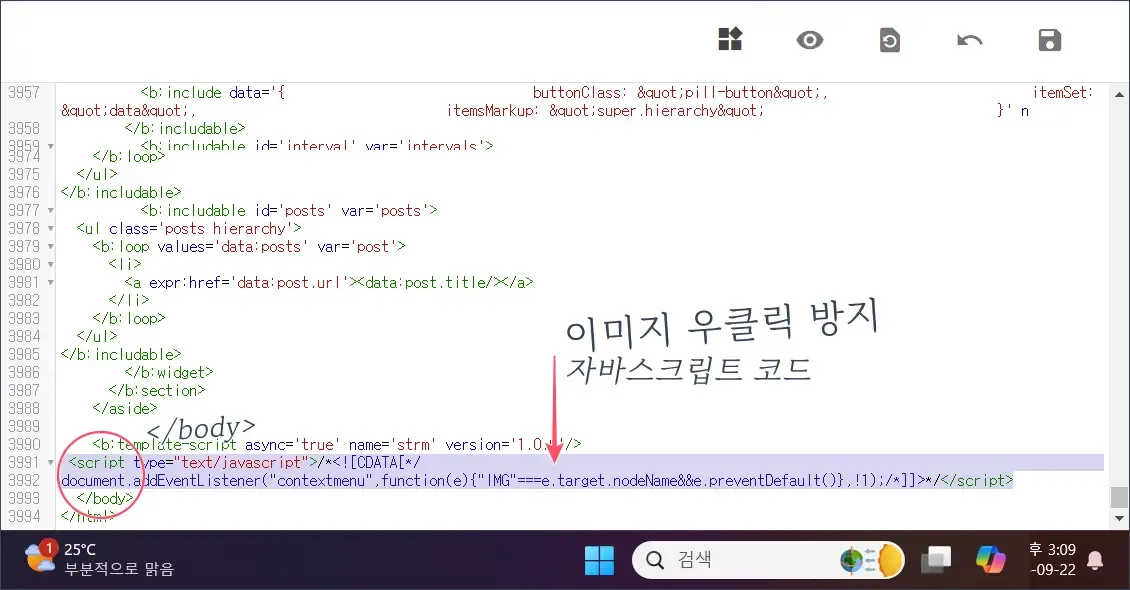
2) 아래의
자바스크립트 코드를 복사한 후, </body>앞에 붙여넣기.
❛이미지❜만 우클릭 복사 방지
<script type='text/javascript'>/*<![CDATA[*/
document.addEventListener("contextmenu",function(e){"IMG"===e.target.nodeName&&e.preventDefault()},!1);/*]]>*/</script>
※ 코드 출처는 https://www.ottzid.com/
3) 저장을 누르고 해당 글로 들어가서 보면, 이미지는 마우스 우클릭이 안됨을
확인할 수 있다.
2. 이미지, 글자 모두 우클릭 복사 방지
방법은 위와 동일하다. 아래의 코드는 출처를 몰라서 출처 표기는
생략.
❛이미지, 글자❜ 모두 우클릭 복사 방지
<script language=javascript>
<!--
var message="";
function clickIE()
{
if (document.all) {
(message);return false;}
}
function clickNS(e)
{
if
(document.layers||(document.getElementById&&!document.all))
{
if (e.which==2||e.which==3) {(message);return false;}}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{
document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function("return
false")
// -->
</script>
둘 중 취향에 맞는 것으로 선택해서 사용하면 된다. 두 개의 코드 모두 각각
적용해보니 정상적으로 작동된다.
오늘의 한마디
누군가의 이미지나 글을 사용한다면, 출처를 표기하자.
포장으로 해결되지 않는다.